finduhclub
An app that allows students to browse a list of clubs and get information on them.
Find UH Club

Overview
Problem
UH Manoa has many clubs available for students to join. There is no easy way for students to learn about all the different clubs and what, as well as how to join a particular club.
Solution
A website that allows students to browse a list of clubs and get information on them. The website must also allow club admins that can change what there club page shows, as well as a super admins who can monitor the website for inappropriate content and make regular users into club admins.
The website should allow filtering of clubs by criteria ie: athletic, art, music.
Users should be able to specify interests and be notified when a club is created that has that interest.
Admins can monitor the website and create new interests.
User Guide
First thing to do is signup for an account. The landing page should have a signup form on the left side of the screen. Fill it out and submit. If you use the same email as another person already registered, you will be unable to create an account.

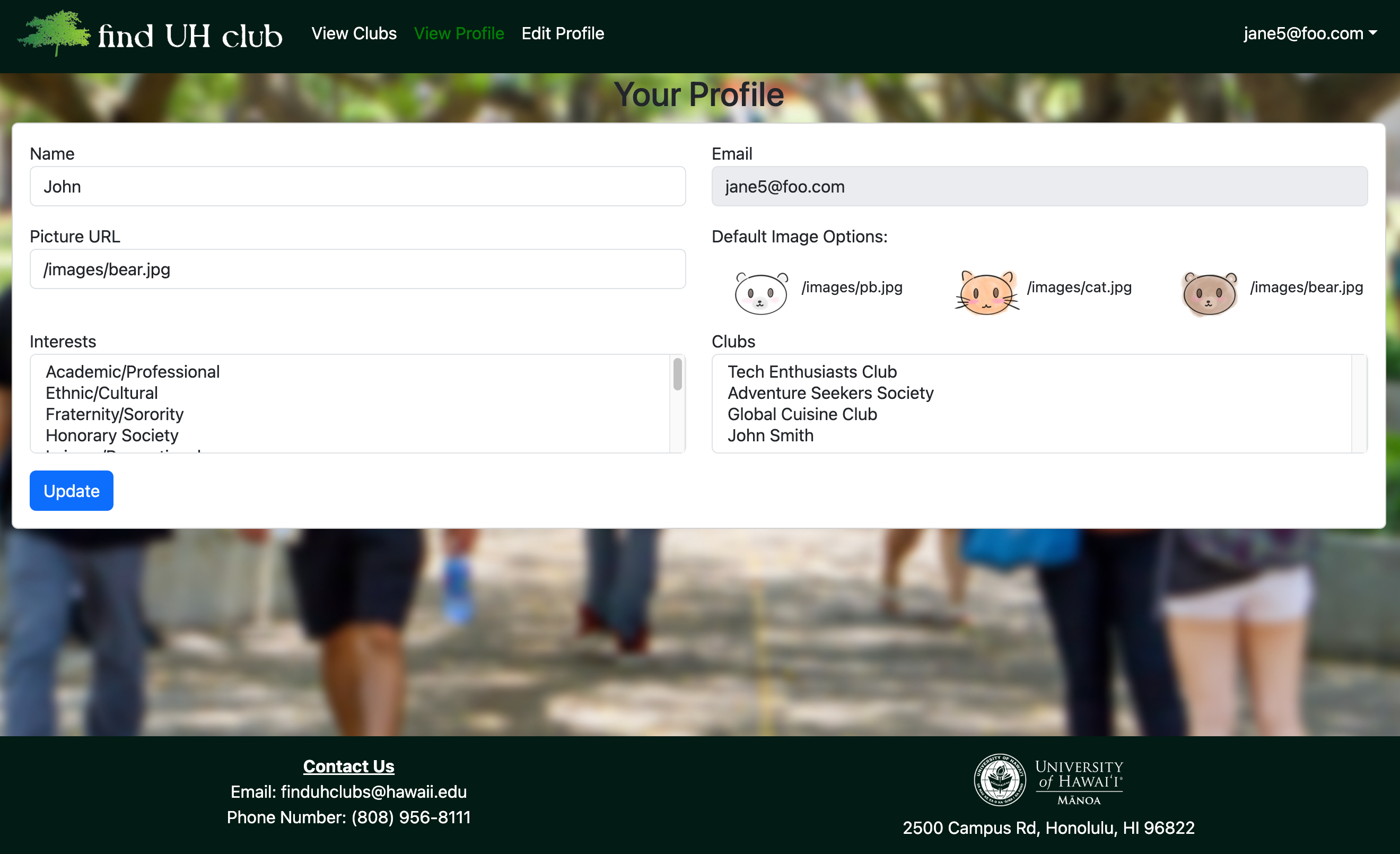
You will be redirected to the edit profile page:
 Here you can set a username, add a profile picture, select your interest in clubs, and any clubs you are a part of. Once you are done, select view clubs to learn about other clubs on the website.
Here you can set a username, add a profile picture, select your interest in clubs, and any clubs you are a part of. Once you are done, select view clubs to learn about other clubs on the website.
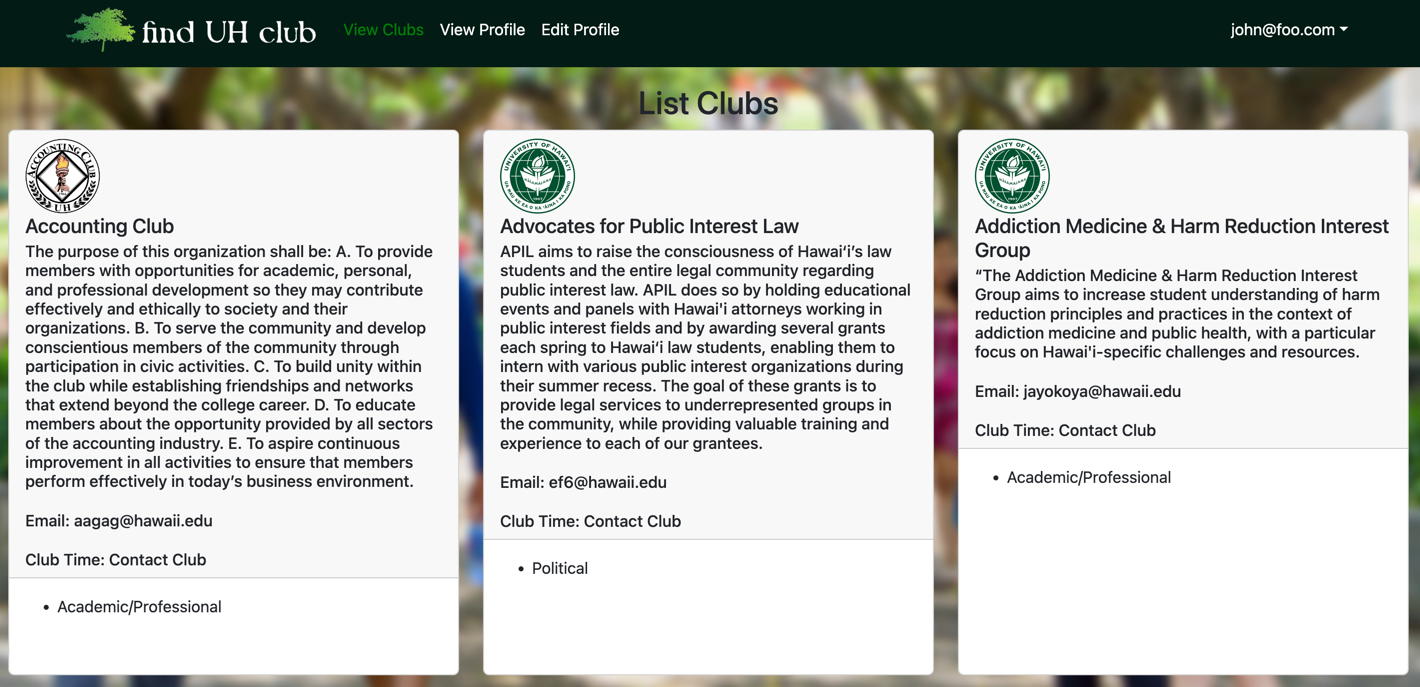
View Clubs page:

Community Feedback
- “This website is a game-changer – it effortlessly connects UH Manoa students with diverse clubs, making campus life more accessible and engaging.”
- “Finally, a user-friendly platform that not only showcases clubs but also puts the power in the hands of admins to personalize content, ensuring a dynamic and welcoming online community.”
- “The club filtering feature is a standout, providing a tailored experience for students to explore and join clubs that align with their interests effortlessly.”
- “This website revolutionizes the way UH Manoa students discover and connect with clubs, offering a user-friendly experience that’s both efficient and enjoyable.”
- “This website doesn’t just showcase clubs; it’s a dynamic, interactive platform that fosters a sense of belonging. The admin features, from personalized club pages to content monitoring, make it a valuable addition to the UH Manoa community.”
Developer Guide
Install Meteor To install and run this application yourself, clone the GitHub repo with this link:
https://github.com/finduhclub/finduhclub.git
Then run:
meteor npm install
in the app directory, when that is done, run:
meteor npm run start
The app is now running on localhost:3000.
Deployment
A link to our website can be found here
Development History
Milestone 1: Mockup
The goal of Milestone 1 was to create mockup pages of the website. Some key pages such as the landing, sign-in, home, and profile pages were drafted as HTML pages. We were also tasked with deploying our created landing page and creating a domain for our project.
Here are our mockup pages for our Milestone 1:
This is our landing page (HTML):

This is our sign-in page (HTML):

This is our home page (HTML) which is displayed upon successful login. Note that the navigation bar depends on the user’s role (regular user, club admin, or super admin):

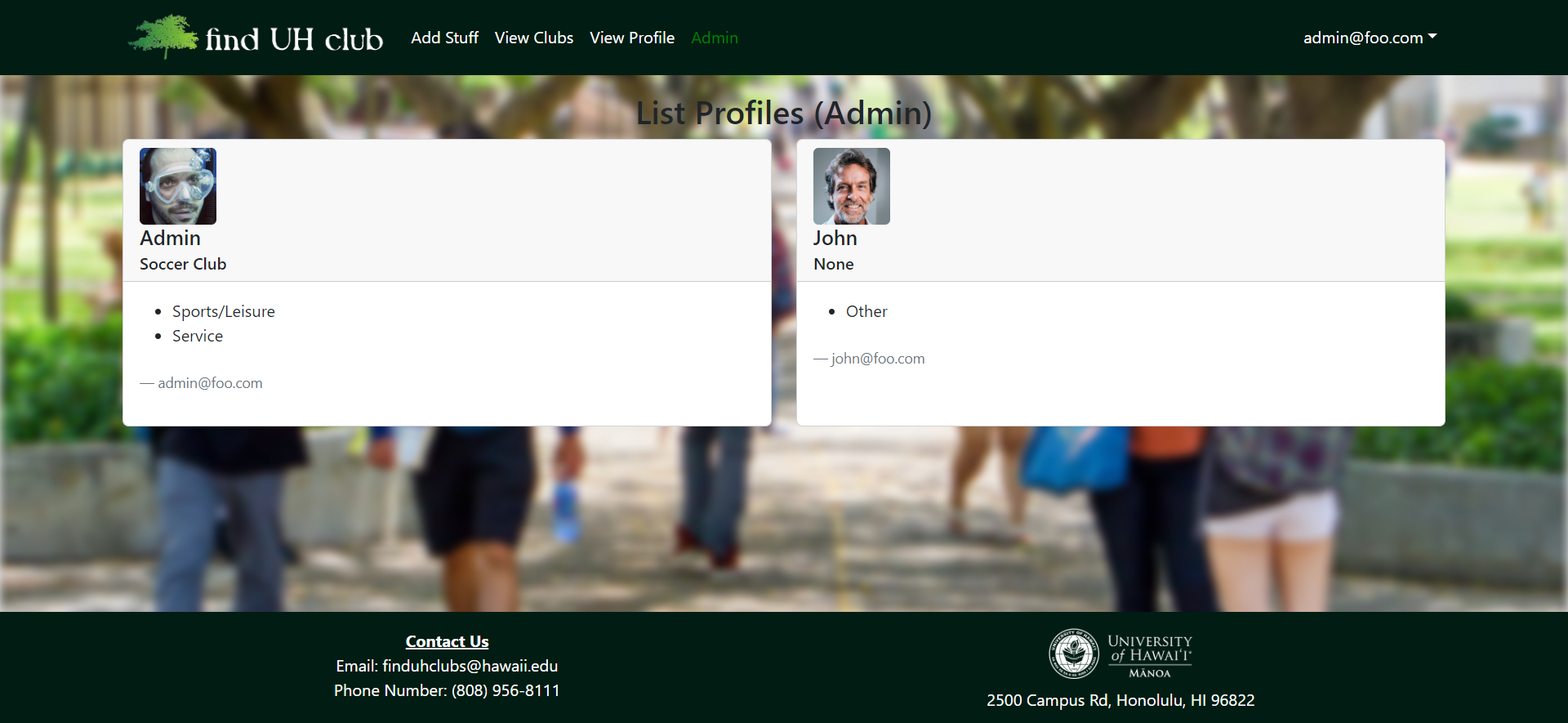
This is our view profile page followed by a list profiles for super admins (HTML):


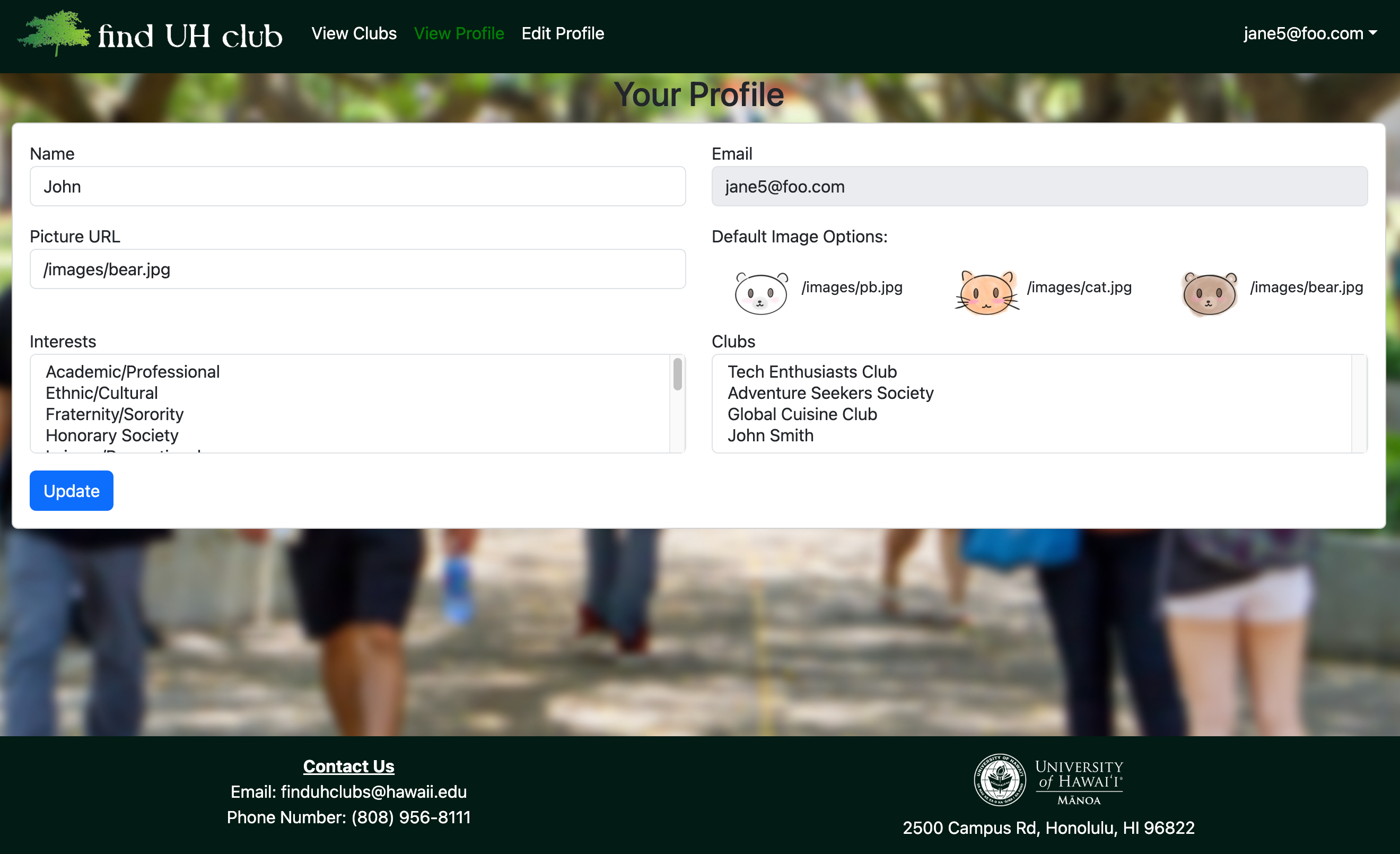
This is our edit profile page (HTML):

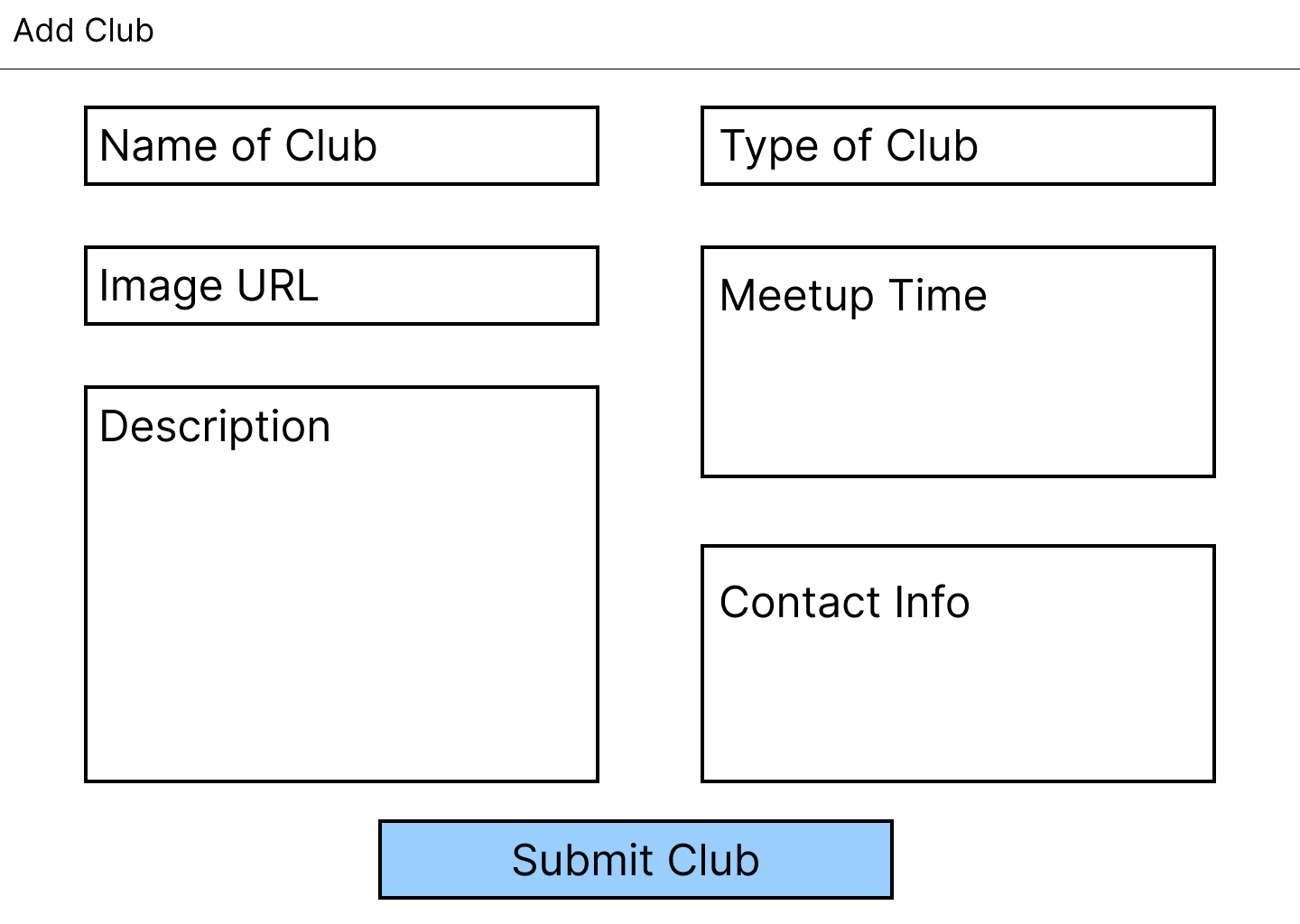
This is our add clubs page:

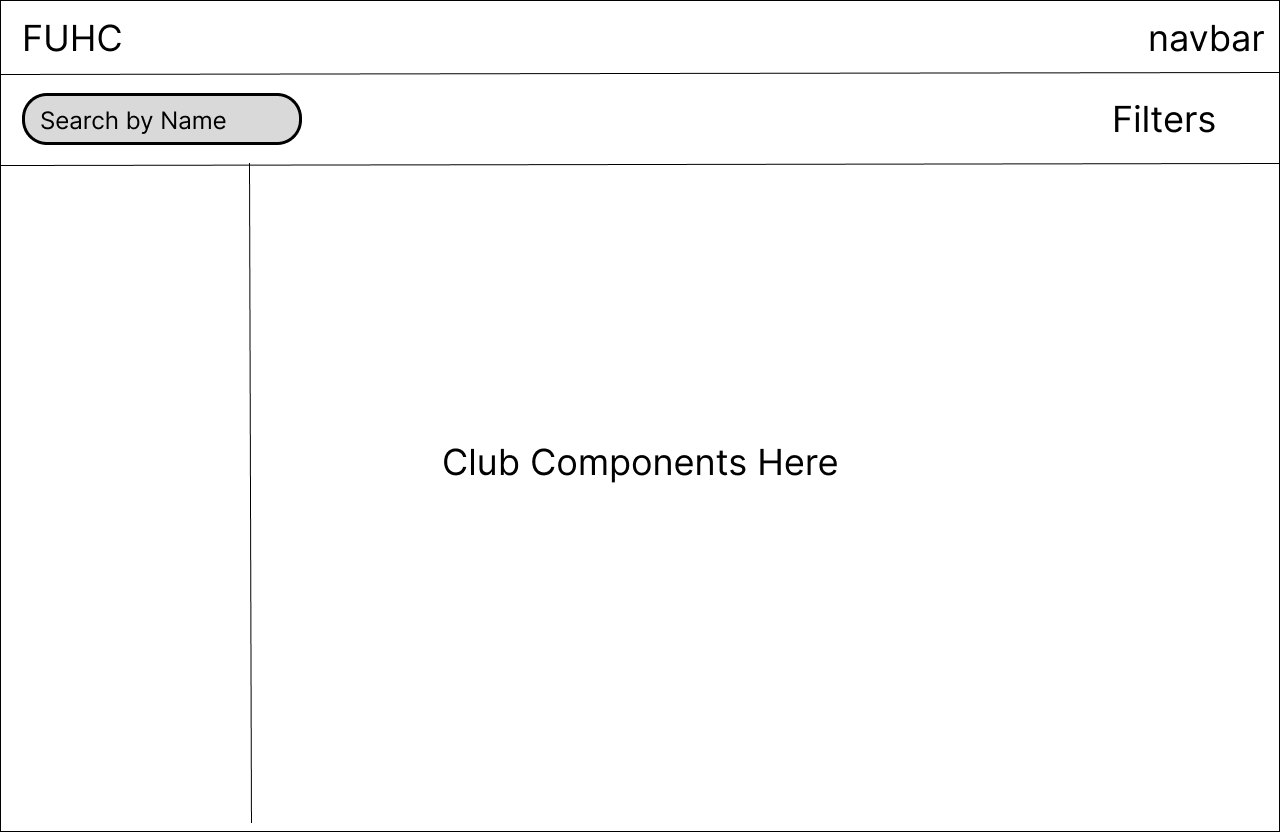
This is our search clubs page:

This is our dropdown filter menu page:

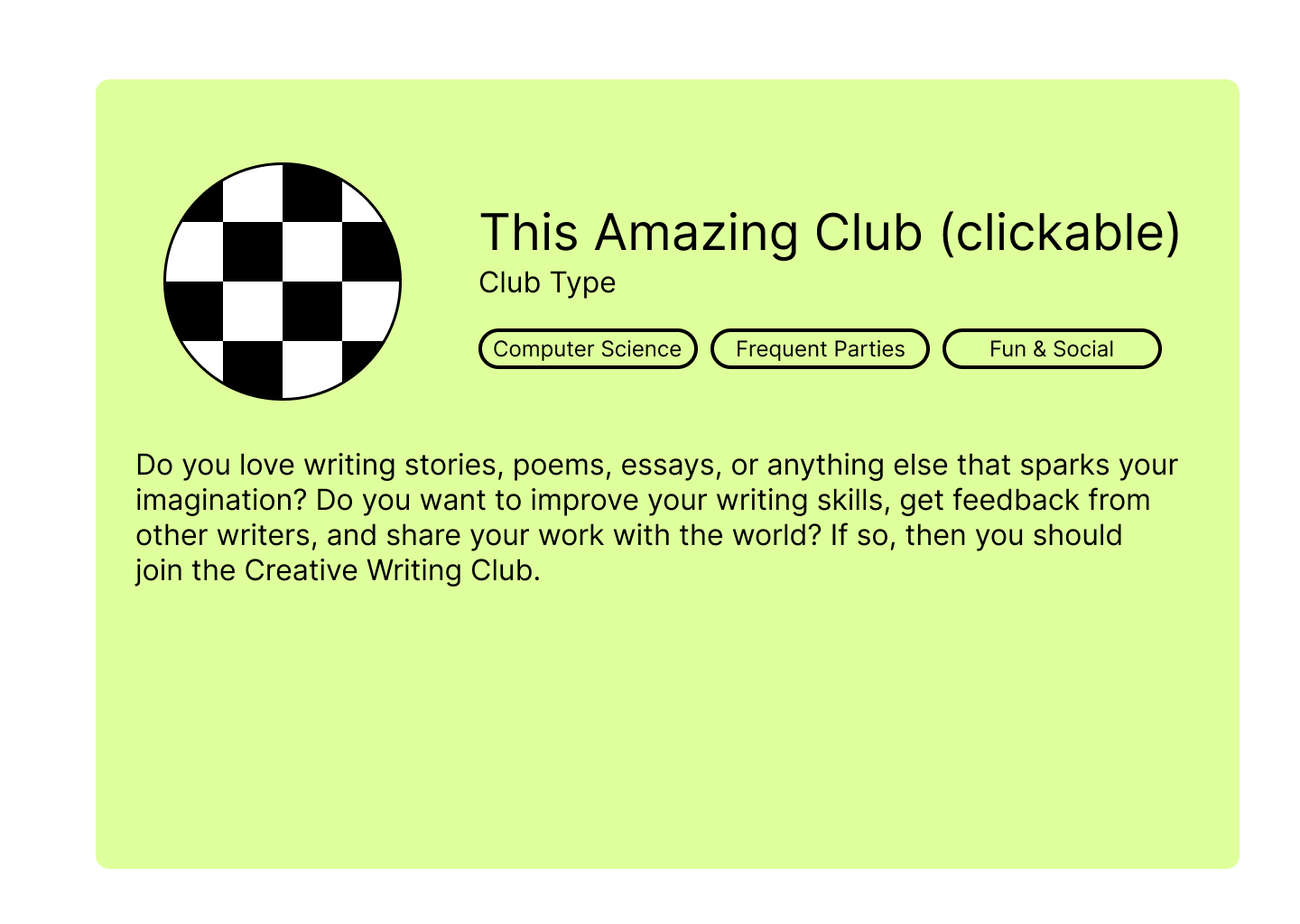
This is our club view page:

This is our admin manage page:

Milestone 2:
The goal of Milestone 2 is to increase the functionality of the app from Milestone 1. We needed to add at least one page to read from a database and one page to write to a database. We also had to make sure that our website adheres to testing standards by using TestCafe.
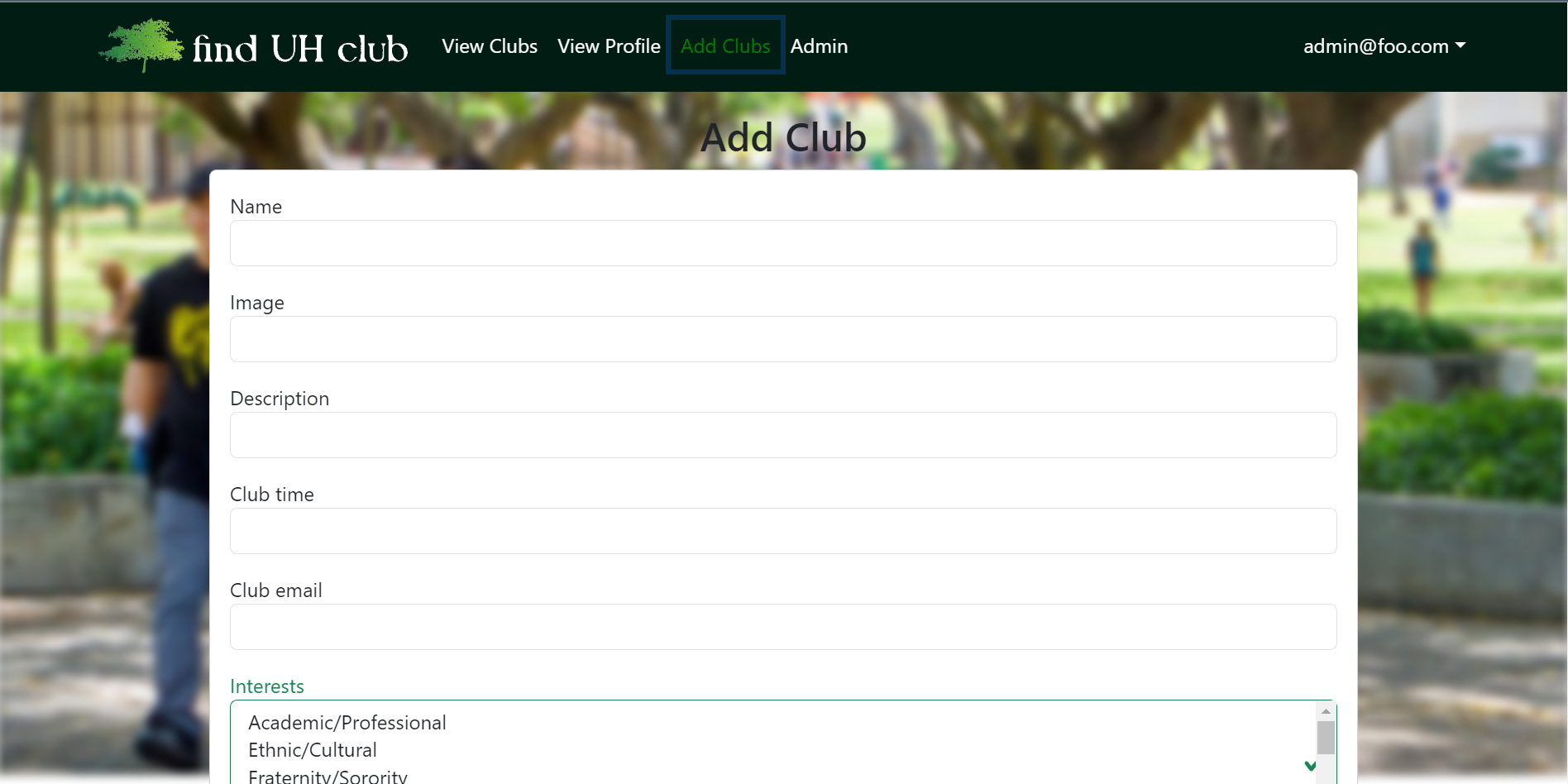
Here is our Add Clubs Page:

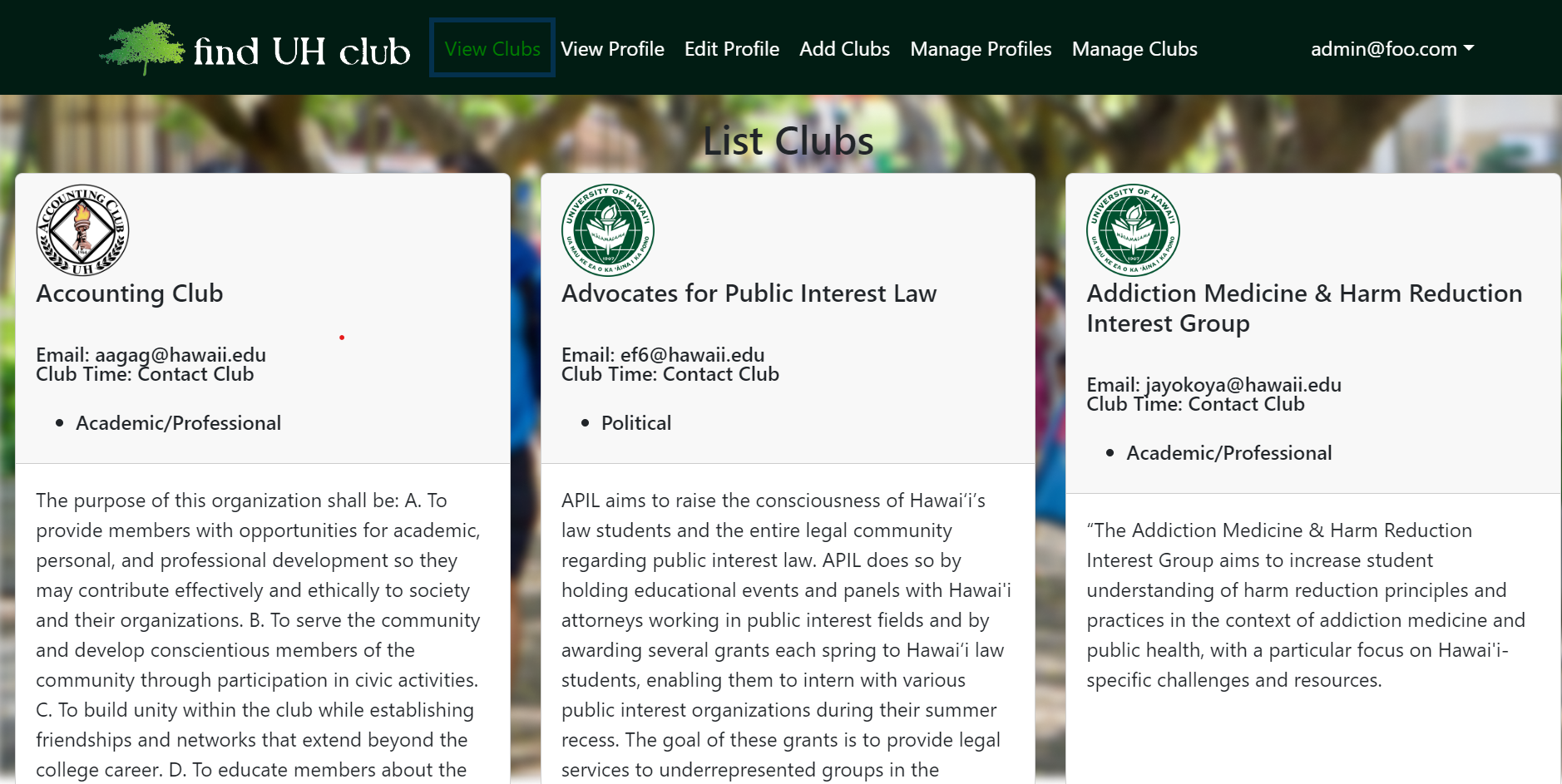
Here is our View Clubs Page:

Milestone 3:
The goal of Milestone 3 is to increase the functionality of the app from Milestone 2 by adding multiple records of real data. This also combines with keeping up with using TestCafe tests and making sure the deployment is running smoothly.
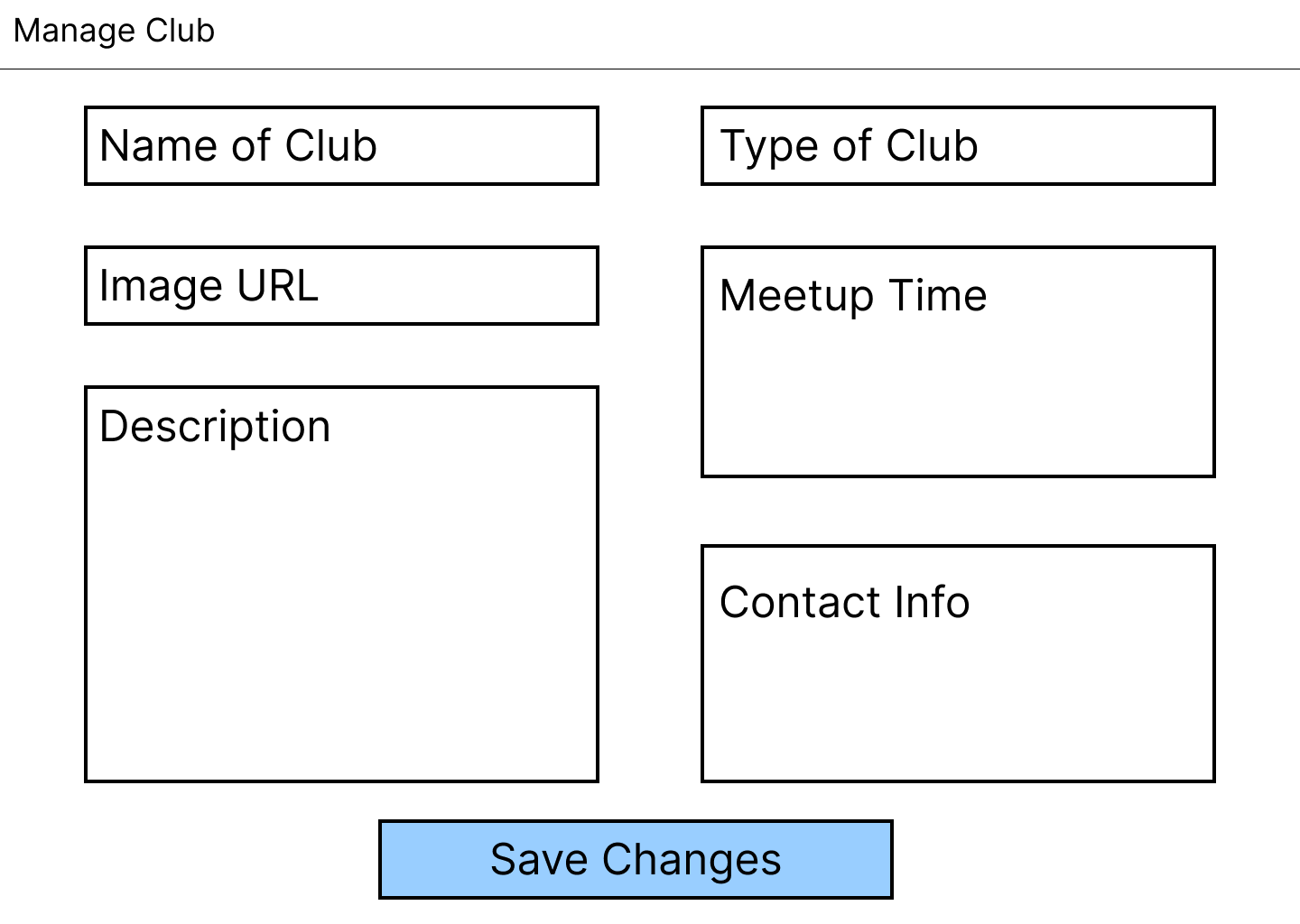
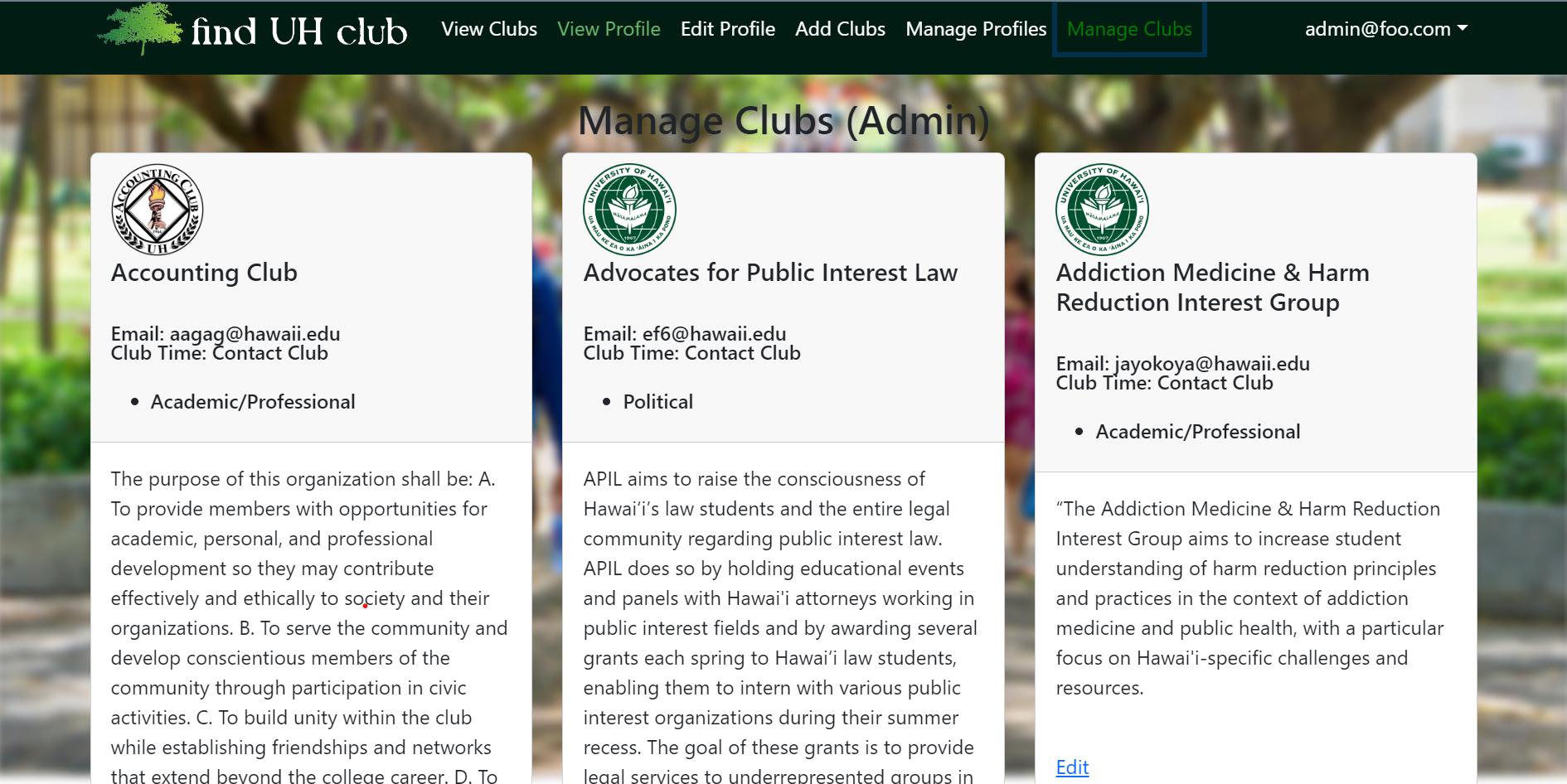
Here is our Manage Clubs Page (Admin):

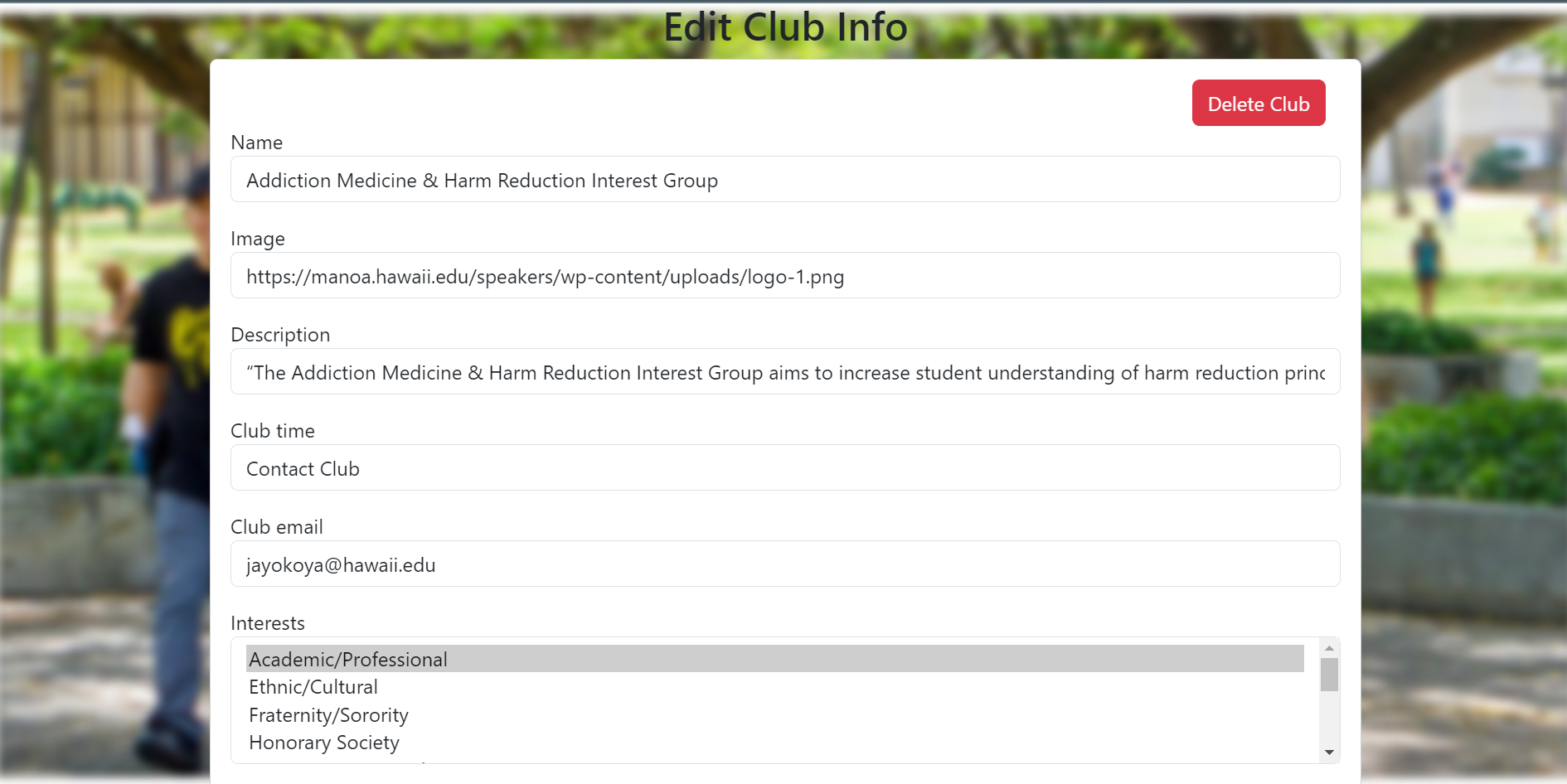
Here is our Edit Clubs Page (Admin):

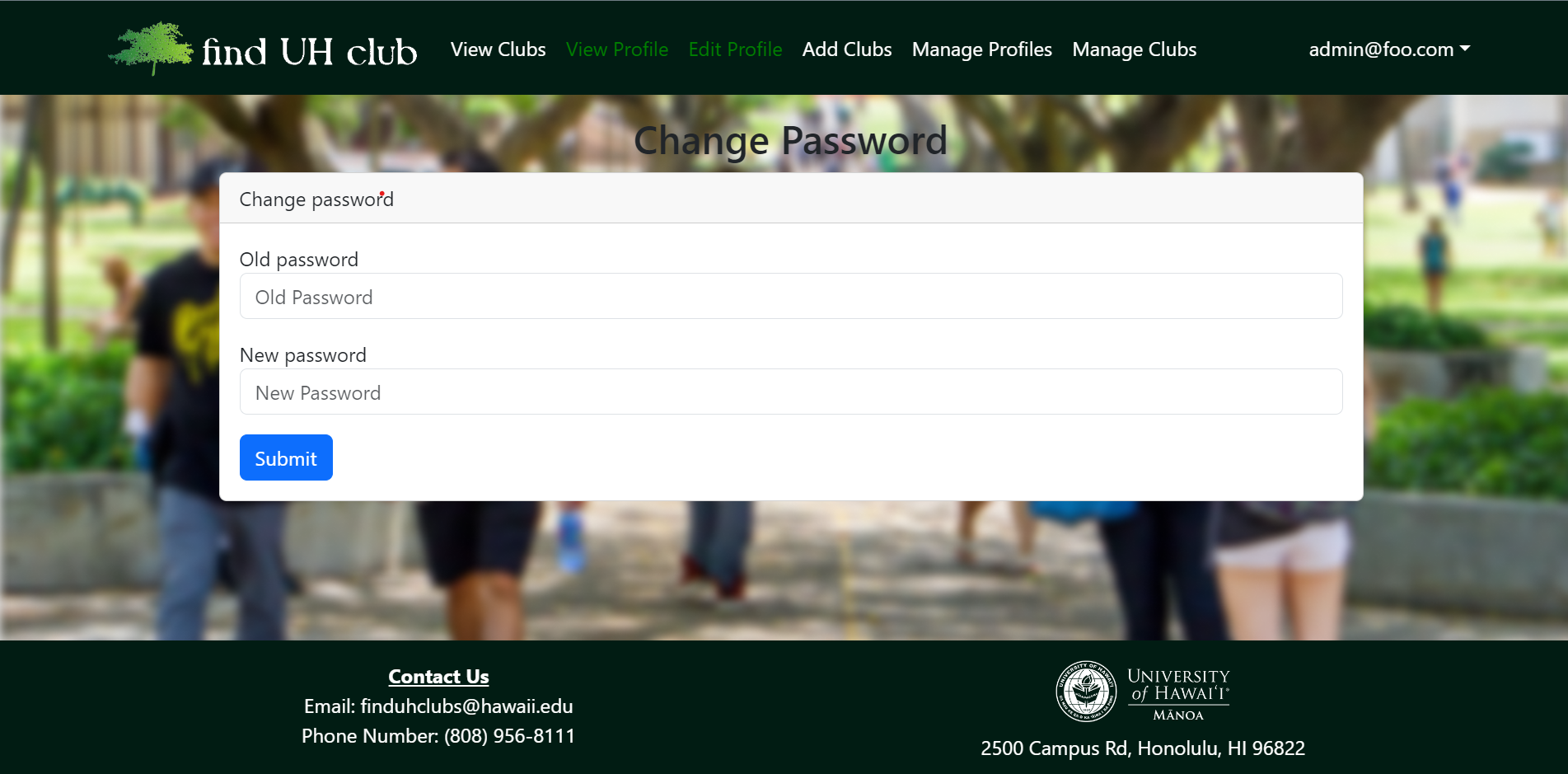
Here is our Change Password Page:

CI/CD
About the Members
Joshua Brewer
Brayden Danielson
Tyler Cho
Emily Pham
Kaianu Reyes-Huynh
Team Contract
Our team contract can be found here
Special Thanks
Our app is based on meteor-application-template-react. We would like to thank ics-software-enginnering for providing us with, and maintaining, this template.